本文引用自kav68795 - [教學]使用PhotoShop 製作GIF動畫
今天來分享一個實用的技巧~GIF動畫圖檔製作,這種格式的動畫可以應用於廣告Banner、Logo、貼紙等等的設計,製作簡單又具有動態效果,相當受 歡迎,實作上有許多軟體都可以完成,像是早期很流行的Ulead Gif Animator或是PhotoShop早期版本有一個ImageReady的附屬程式都可以製作。由於今天有學生問了如何使用PhotoShop製作 GIF,所以本文就以PhotoShop作教學示範吧!
上面有提到,在早期的PhotoShop版本中,有一個專門製作GIF動畫的ImageReady程式,但是現在的版本已經沒有了,所以我們要直接在PhotoShop中製作。
◎完成範例:

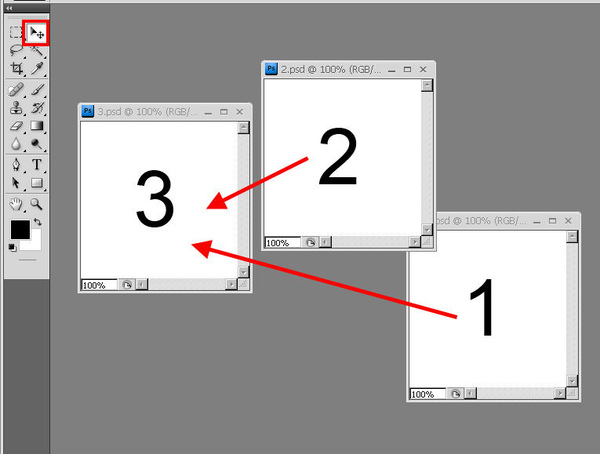
1.先準備幾張『長寬尺寸相同、解析度相同、內容不同』的圖片,在此設計嵐簡單準備寫了123的三張圖片。

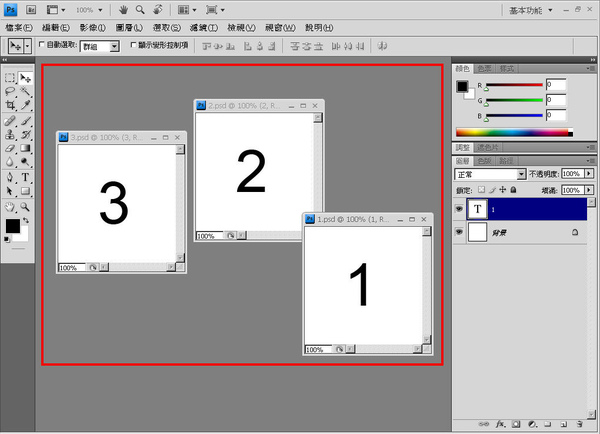
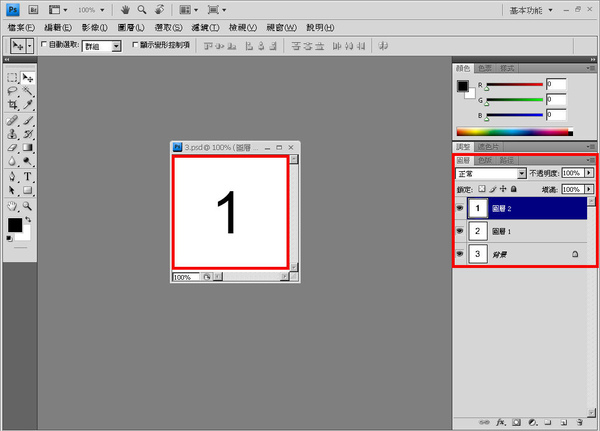
2.使用『工具箱』→『移動工具』+SHIFT鍵分別將2和1合成到3的正中間。

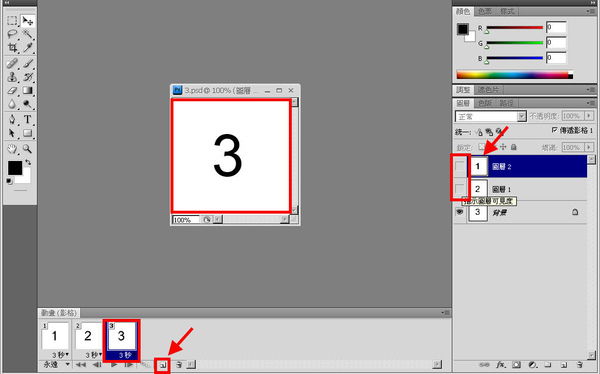
3.完成後在圖層面板可以看到總共會有三個圖層。

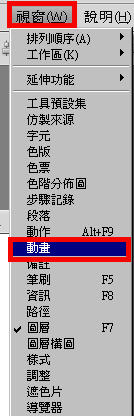
4.執行『視窗』→『動畫』開啟動畫面板。

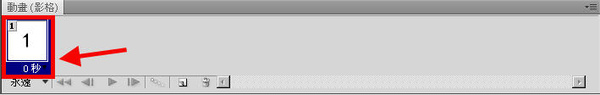
5.開啟面板後會出現如下畫面,並且會有第一個畫格已經出現並且顯示1號圖片。

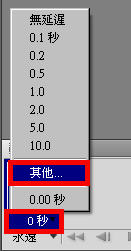
6.點選第一個畫格下方的時間,會出現設定畫革時間長度的選單,點選其他。

7.在出現的設定畫面上輸入所需的秒數,完成按確定。

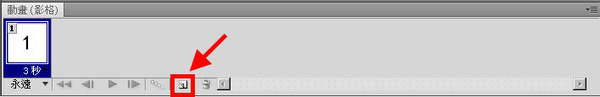
8.接著點選動畫面板下方的『複製選取畫格』鍵,可新增第二個畫格。

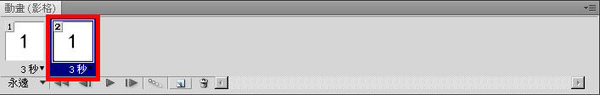
9.新增第二個畫格後,畫面如下:

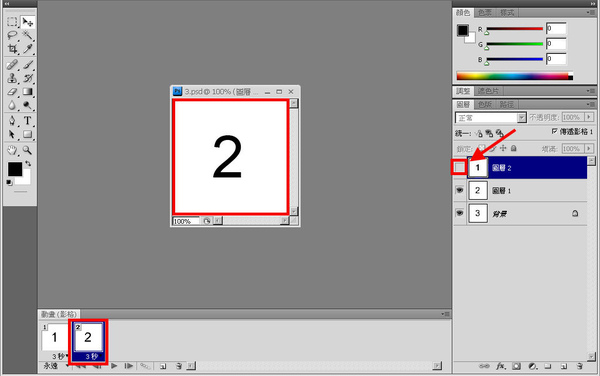
10.選取第二個畫格,並且到圖層面板將1號圖片的圖層做關閉,此時第二個畫格便會顯示2號圖片內容。

11.重複上述動作,新增第三個畫格並且關閉1號和2號圖層,以顯示3號圖片內容。

p.s.每一個畫格也都可以設定所需要的播放秒數。
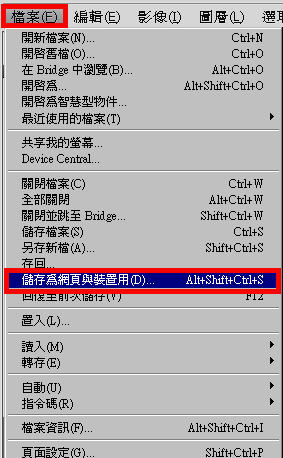
12.將所有圖片和畫格都建立好之後,執行檔案→儲存為網頁及裝置用。

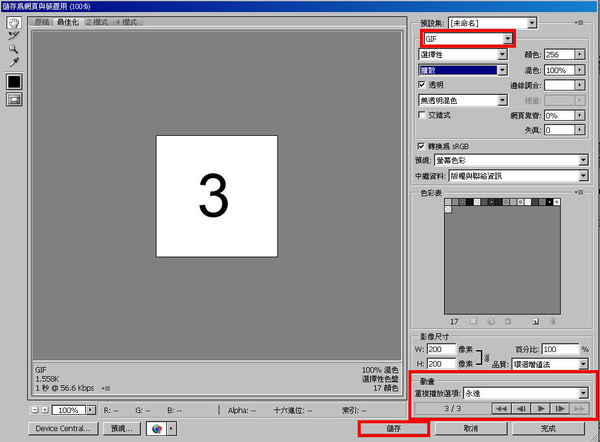
13.接著選擇輸出為GIF格式,動畫的播放則是『永遠』,然後按下儲存。

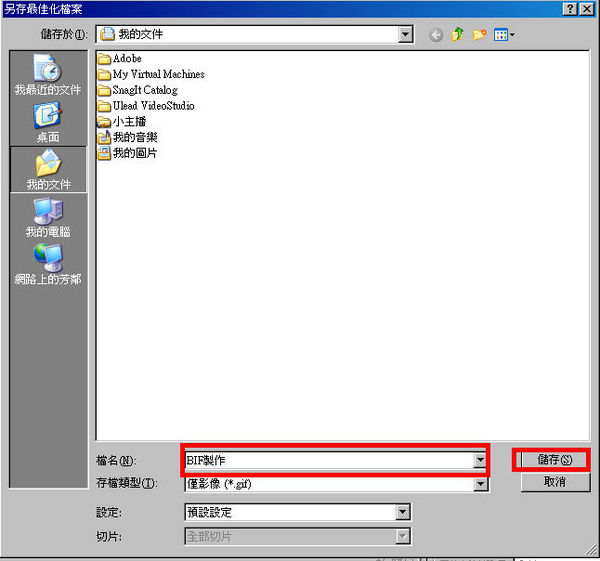
14.接著決定儲存位置以及檔名就完工嚕!



 留言列表
留言列表